Google Analytics にイベントを送信して計測する
Google Analytics にイベントを送信して計測する
Google Analytics にイベントを送信して計測したときのメモです。
ga() コマンド
analytics.js を使っている場合は、ga() コマンドを使います。
ga("send", "pageview");
analytics.js から gtag.js への移行が可能です。
analytics.js と gtag.js の違い
以下のような違いがあります。
analytics.js とは異なり、gtag.js では、Google アナリティクスへのデータの送信にトラッカーを使用しません。代わりに、config コマンドで設定した ID で識別される Google アナリティクス プロパティにデータを送信します。gtag.js に提供されるイベント名で、Google アナリティクスに送信されるデータの種類を指定します。
今回は、analytics.js を利用していなかったので、gtag.js を利用することにしました。
gtag.js
event コマンド を利用して、Google Analytics にイベントを送信できます。
設定
project_name/app/views/shared/_google_analytics.html.slim
/ Global site tag (gtag.js) - Google Analytics
- if Rails.env.production? || Rails.env.staging?
script[async src="https://www.googletagmanager.com/gtag/js?id=#{Settings.ga.id}"]
javascript:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', "#{Settings.ga.id}");
下記部分で、本番環境 production と ステージング環境 staging のみで、イベントを送信できるように設定しています。
- if Rails.env.production? || Rails.env.staging?
project_name/app/views/shared/_google_analytics.html.slim を head タグ の中で読み込みます。
project_name/app/views/layouts/application.html.slim
doctype html
html
head
...
= render 'shared/google_analytics'
...
id の設定
config/settings/production.yml と config/settings/staging.yml
それぞれに違う id を設定することで、
本番環境とステージング環境で、別々のイベントを送信できるようにしました。
それぞれ違う id を設定します。
config/settings/production.yml, config/settings/staging.yml
ga:
id: UA-000000000-0
Google Analytics にイベントを送信
event コマンドを使用してイベントデータを送信します。
今回は、フォームでエラーだった場合に、計測するようにしました。
app/views/models/new.html.slim
...
- if @model.errors.present?
javascript:
gtag('event', 'xxxx-event', { 'event_category': 'error', 'event_label': "#{request.url}", 'value': '1' });
Google Analytics で確認する
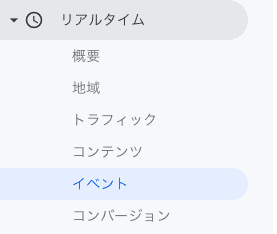
リアルタイム > イベント を見て確認するようにしましょう。

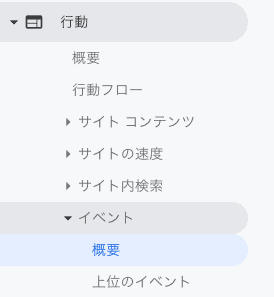
ずっと、行動 > イベント > 概要 を見て確認していましたが、全然反応しませんでした。
こっちは、もっと長い期間の結果が見れます。