ちゃんとしたリリースがないプロジェクトでも GitHub のリリースと Git タグを活用する
ちゃんとしたリリースがないプロジェクトでも GitHub のリリースと Git タグを活用する
はじめに
自分が関わっているほぼすべてのプロジェクトは、GitHub でソースコードを管理しています。
直近のプロジェクトでは、まとめてリリースするようなことはなく、小さいプルリクエストに分けてデフォルトブランチにガンガンマージしています。
どのタイミングでリリースと言って良いのかわからないプロジェクトでも、GitHub のリリースと Git タグを活用できているので紹介します。
リリースとは?
リリースは、パッケージ化して、より多くのユーザがダウンロードして使用できるようにすることができるデプロイ可能なソフトウェアのイテレーションです。
自分のプロジェクトでは、パッケージ化などは関係ないので、イテレーションのためにリリースを行います。
GitHub のリリースと Git タグの利用方法
隔週でリリースを作成し、下記内容をチームメンバーで一緒に確認しています。
- 2週間の間にどれくらいのプルリクエストをマージできたか
- どういった対応が多かったのか
- 誰が作業していたのか
- 予定通りに進んでいるのか
設定
リリースノートを自動で埋めたいので、.github/release.yml を作成します。
analysis, infrastructure, improvement, bug の label を
プルリクエストに付与することでリリースノートを良い感じに埋めるように設定しました。
.github/release.yml
changelog:
categories:
- title: Analysis(調査/分析)
labels:
- analysis
- title: Infrastructure(インフラ周り)
labels:
- infrastructure
- title: Improvement(改善/リファクタリング)
labels:
- improvement
- title: Bug fixes
labels:
- bug
- title: Other Changes
labels:
- "*"
リリース作成の流れ
GitHub のプルリクエストに label を付与
.github/release.yml の labels で指定した label をプルリクエストに付与します。

リリース作成
https://github.com/<OWNER_NAME>/<REPOSITORY_NAME>/releases で、Draft a new release をクリック。

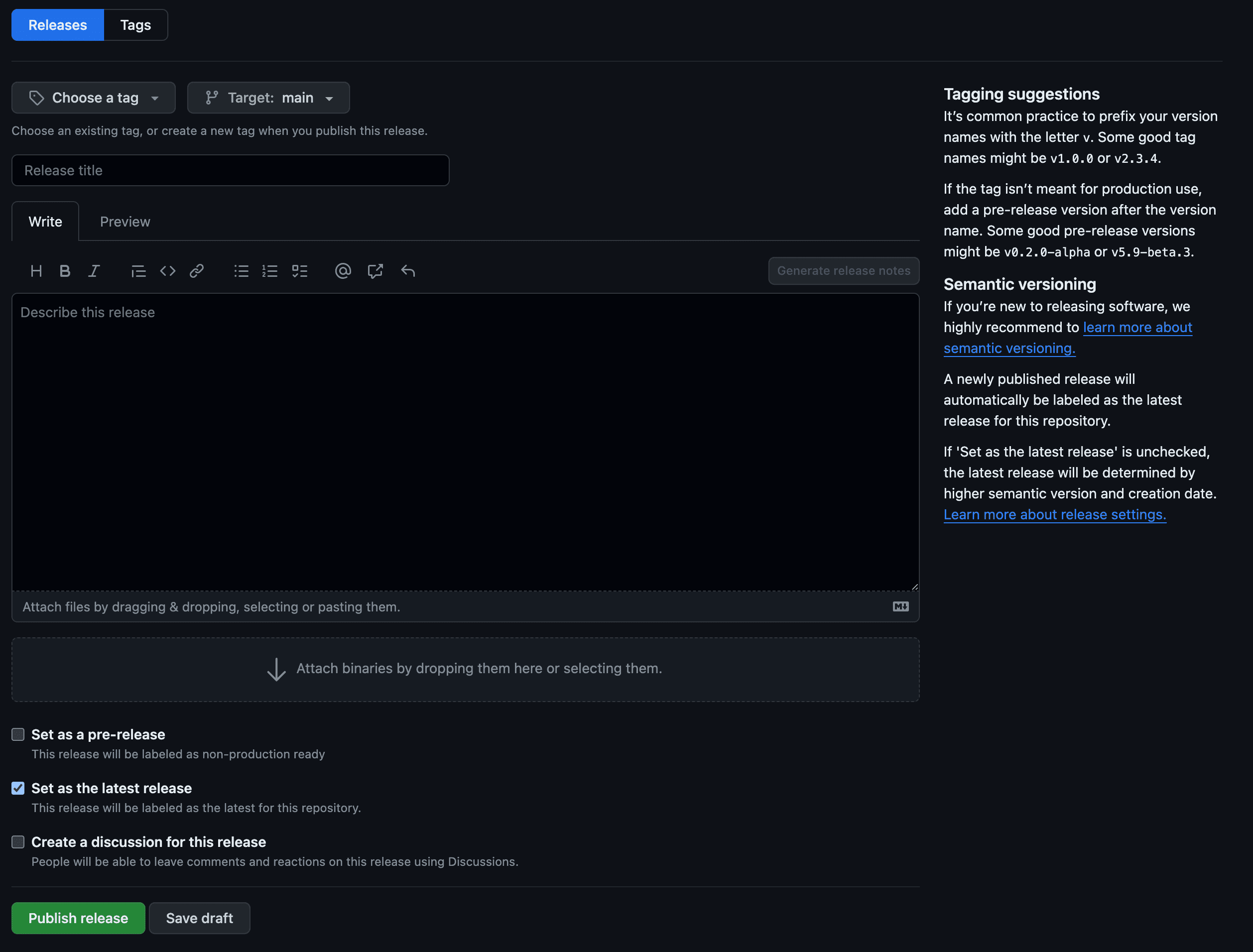
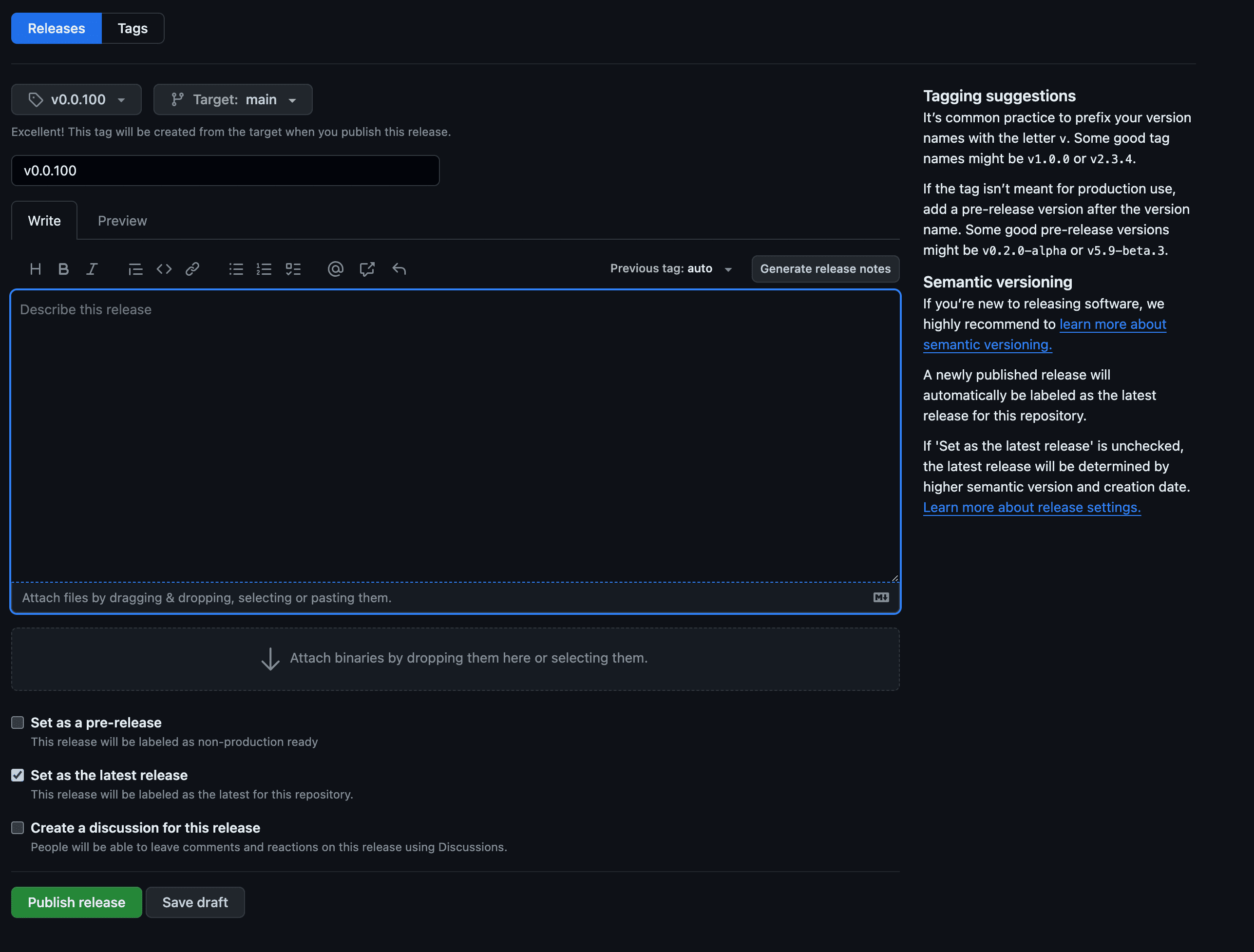
Choose a tag をクリックしてタグを選択。

Generate release notes をクリック。

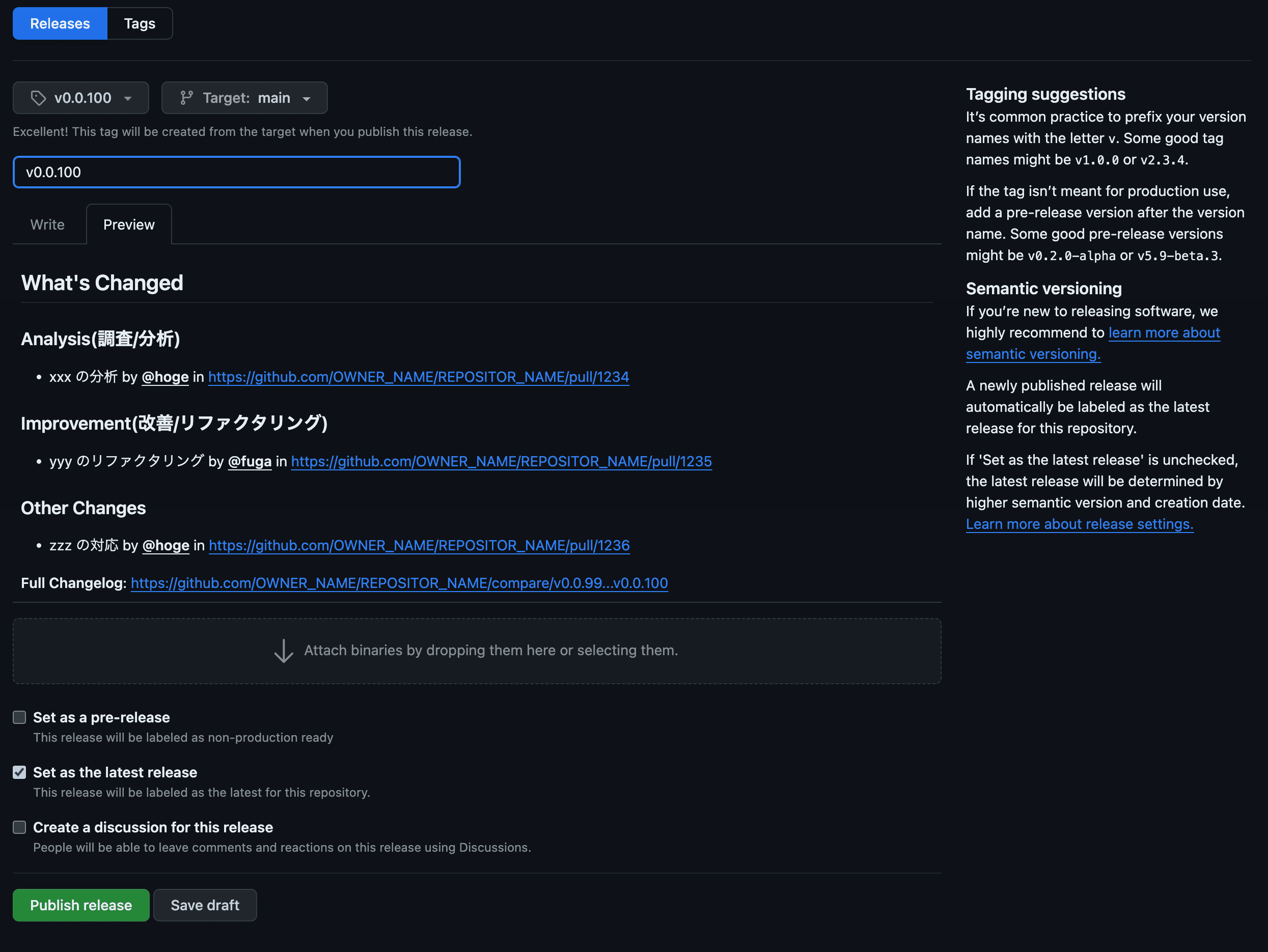
前回のリリース以降に、label を付与したプルリクエストがマージされていたら、下記のように自動で埋めてくれます。

<!-- Release notes generated using configuration in .github/release.yml at main -->
## What's Changed
### Analysis(調査/分析)
* xxx の分析 by @hoge in https://github.com/OWNER_NAME/REPOSITOR_NAME/pull/1234
### Improvement(改善/リファクタリング)
* yyy のリファクタリング by @fuga in https://github.com/OWNER_NAME/REPOSITOR_NAME/pull/1235
### Other Changes
* zzz の対応 by @hoge in https://github.com/OWNER_NAME/REPOSITOR_NAME/pull/1236
**Full Changelog**: https://github.com/OWNER_NAME/REPOSITOR_NAME/compare/v0.0.99...v0.0.100
Publish release をクリックで、リリースを作成。
今後
チームでやってきたことを振り返ることができて良い感じなので、引き続き活用していきたいです。
