VuePress のブログ一覧ページをいい感じに変更
VuePress のブログ一覧ページをいい感じに変更
前回 VuePress で SCSS と Pug を利用する - hene.dev で、
scss と pug を使えるようにしました。
そこで、今回はブログ一覧ページをいい感じに変更してみます。
<!-- src/.vuepress/components/BlogList.vue -->
<template lang="pug">
.blog-list
.blog(v-for="post in posts")
p.blog-date {{ date(post.frontmatter.date) }}
h2.blog-title
a(v-bind:href="post.path") {{ post.title }}
.blog-categories
span.blog-category(v-for="category in post.frontmatter.categories") {{ "#" + category }}
p {{ post.frontmatter.description }}
a(v-bind:href="post.path") 続きを読む
</template>
<script>
export default {
computed: {
posts() {
return this.$site.pages
.filter(post => post.path.startsWith("/20"))
.sort(
(x, y) => new Date(y.frontmatter.date) - new Date(xs.frontmatter.date)
);
}
},
methods: {
date(postDate) {
const date = new Date(postDate);
const yyyy = date.getFullYear();
const MM = ("0" + (date.getMonth() + 1)).slice(-2);
const dd = ("0" + date.getDate()).slice(-2);
return [yyyy, MM, dd].join("/");
}
}
};
</script>
<style lang="scss" scoped>
.blog-list {
.blog {
padding-bottom: 35px;
.blog-date {
color: #b7b3b2;
font-size: 14px;
margin: 0;
}
.blog-title {
margin: 0 0 10px;
}
.blog-categories {
display: flex;
.blog-category {
color: #f8c758;
line-height: 16px;
padding-right: 5px;
&:hover {
color: #ff6e00;
}
}
}
}
}
</style>
上記のようにコンポーネントを書いて、
<!-- src/pages/blog.md -->
---
title: Blog
description: ブログ一覧
permalink: /blog
---
# Blog
<BlogList />
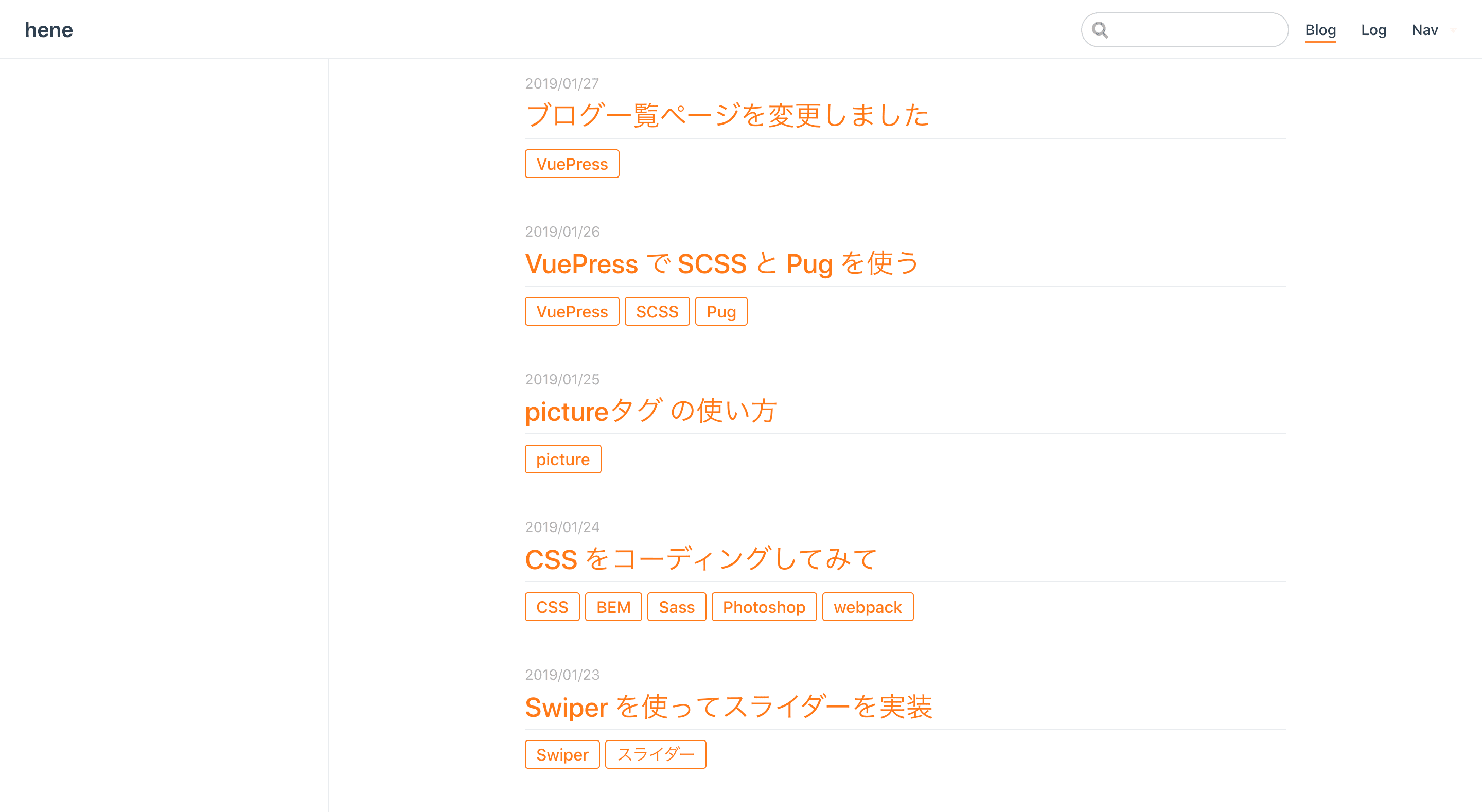
ブログ一覧ページで呼ぶと、下記のようになりました。