VuePress に広告を表示する 2
VuePress に広告を表示する 2
前回
ref: VuePress に広告を表示する - hene.dev
申請
プライバシーポリシーとお問い合わせフォームを設置したあと、 Google AdSense に再度申請しました。

結果
申請を出した翌日に、メールが届きました。
メール

Google Adsense

ads.txt
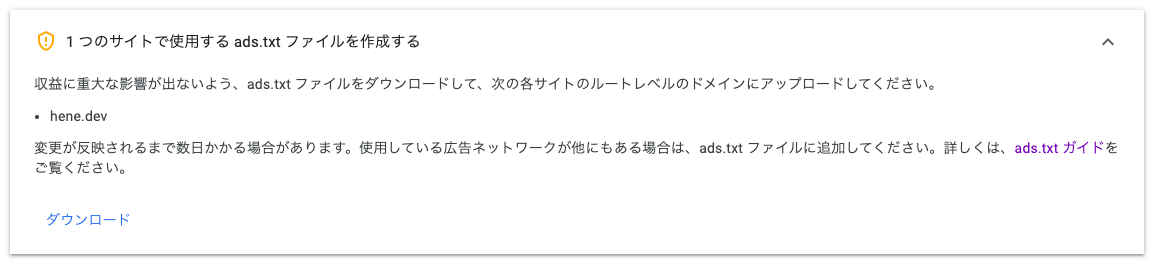
Google Adsense のページヘ遷移すると、ads.txt のアップロードを促されます。
アップロード
今すぐ修正 をクリック

ads.txt をダウンロード後、

src/.vuepress/public/ads.txt に置きました。
ads.txt
google.com, pub-0000000000000000, DIRECT, xxxxxxxxxxxxxxxx
自動広告の設定
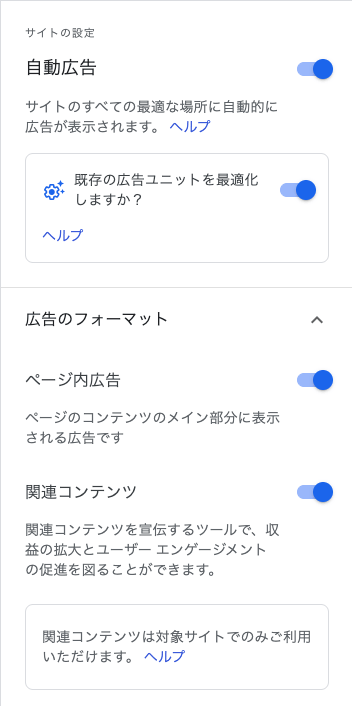
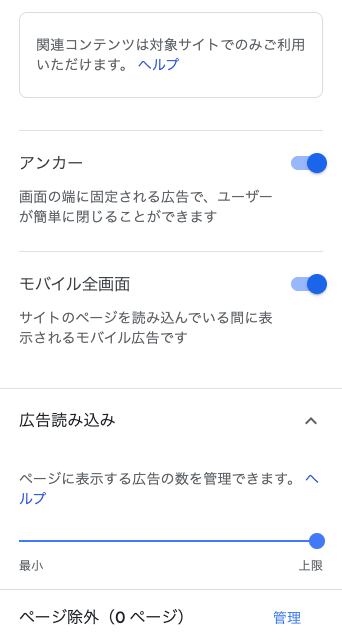
左メニューの 最適化 > 自動最適化 で設定画面を開けます。
自動広告 の設定を下記画像のように行いました。


広告ユニット設定
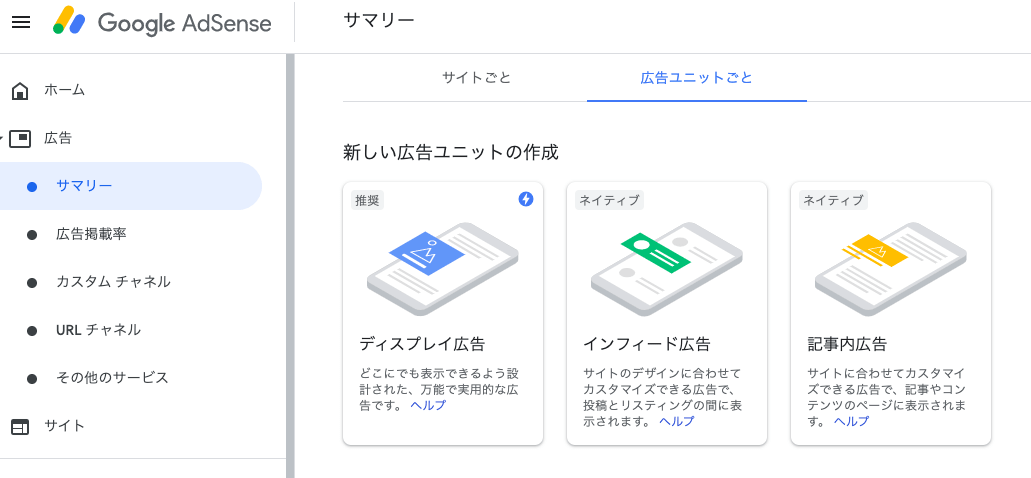
左メニューの 広告 > サマリー > 広告ユニットごと で下記画面に遷移します。

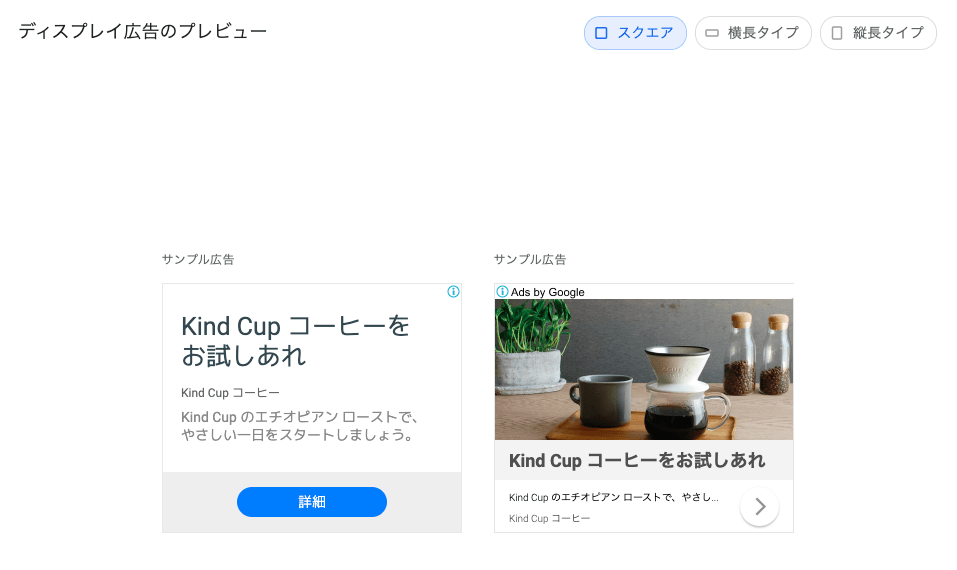
ディスプレイ広告
スクエア で、広告サイズ は レスポンシブ に設定しました。

設定後、広告を作成しました。コードを設置してください と表示されますが、自動広告 の設定をしたためコードを設置しなくても広告が表示されました。
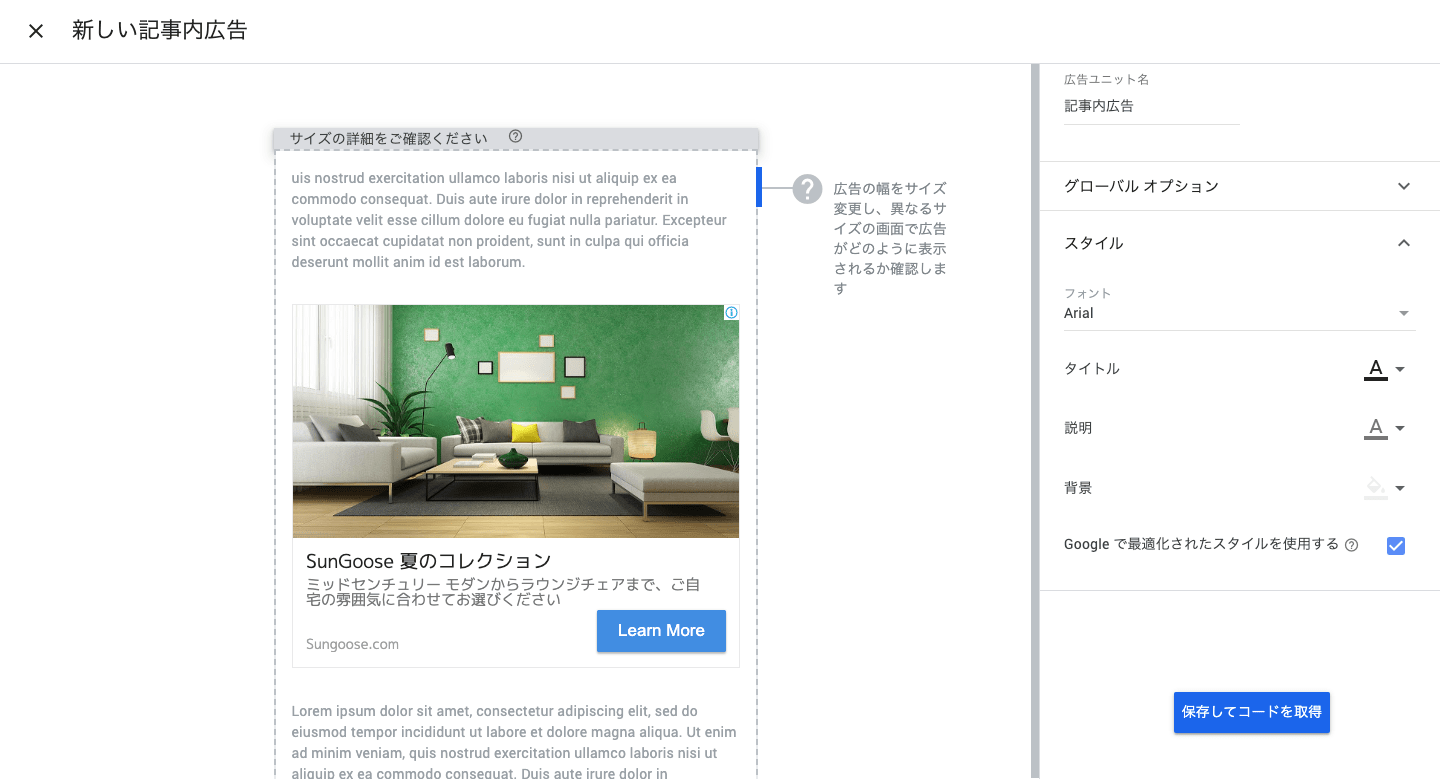
記事内広告
下記画像のような設定にしました。

設定後、このコードをコピーして、サイトに貼り付けます。 と表示されますが、こちらも 自動広告 の設定をしたためコードをサイトに貼り付けなくても広告が表示されました。
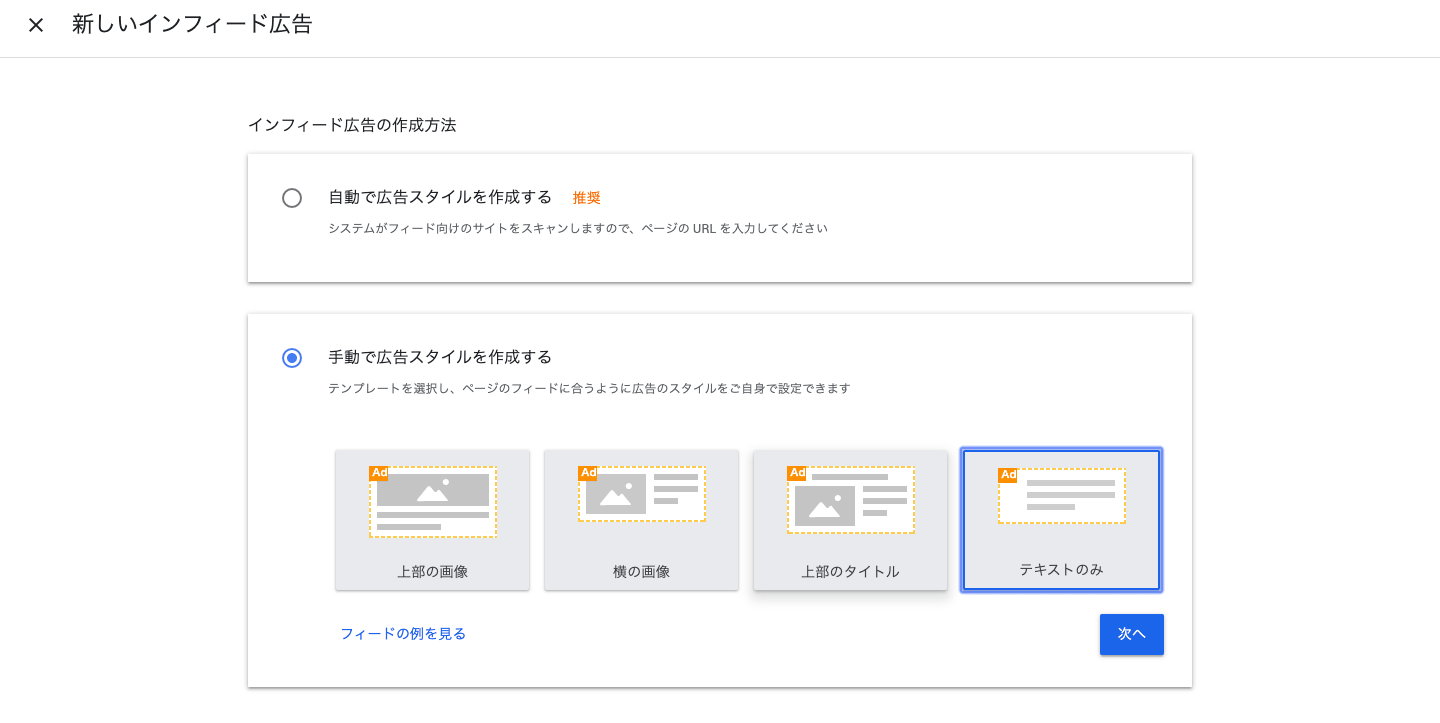
インフィード広告
自動で広告スタイルを作成する で URL を入力して ページスキャン をクリックすると、ページにフィードが見つかりませんでした。 と表示されたため、手動で広告スタイルを作成する を選択しました。

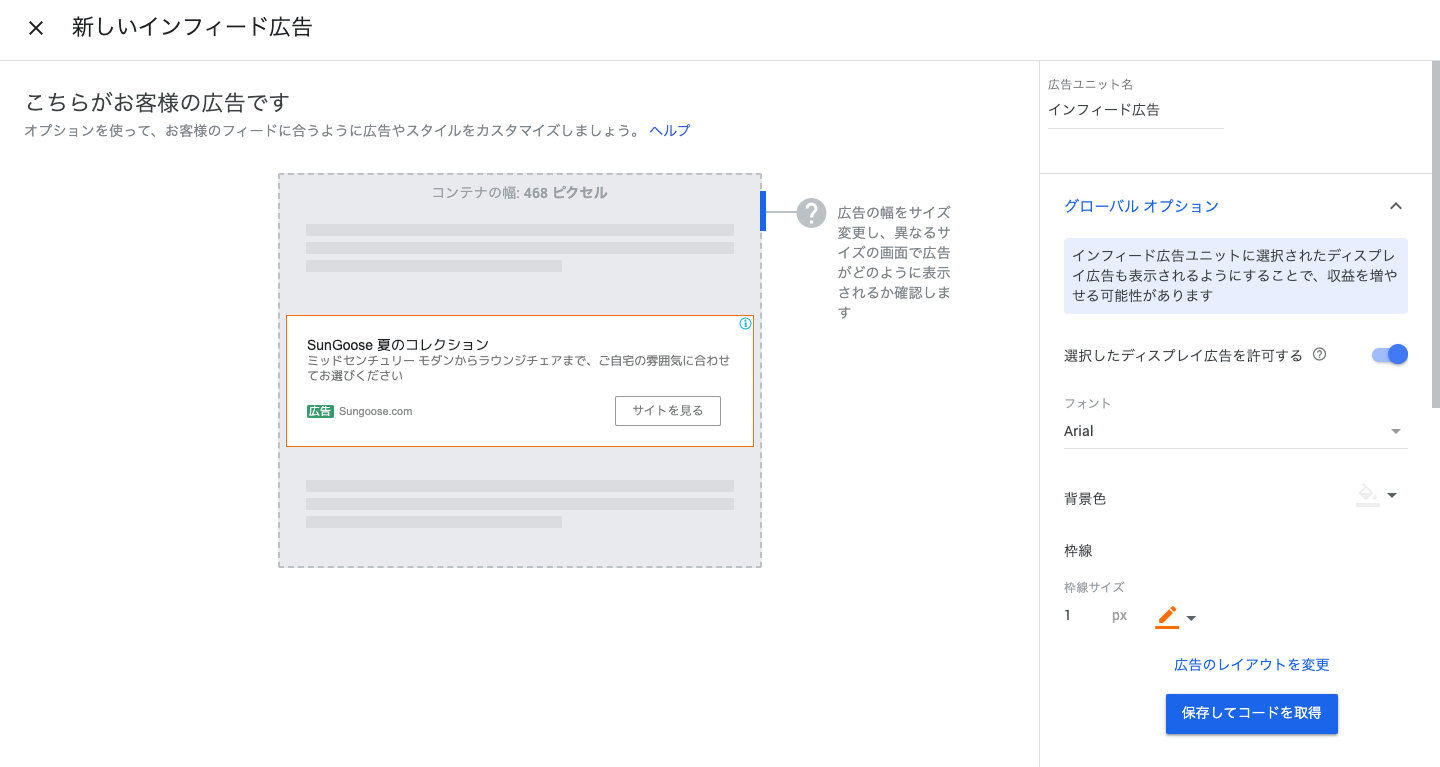
下記画像のような設定にしました。

設定後、このコードをコピーして、サイトに貼り付けます。 と表示されますが、こちらも 自動広告 の設定をしたためコードをサイトに貼り付けていません。まだ、インフィード広告の表示をサイト上で確認できていません。
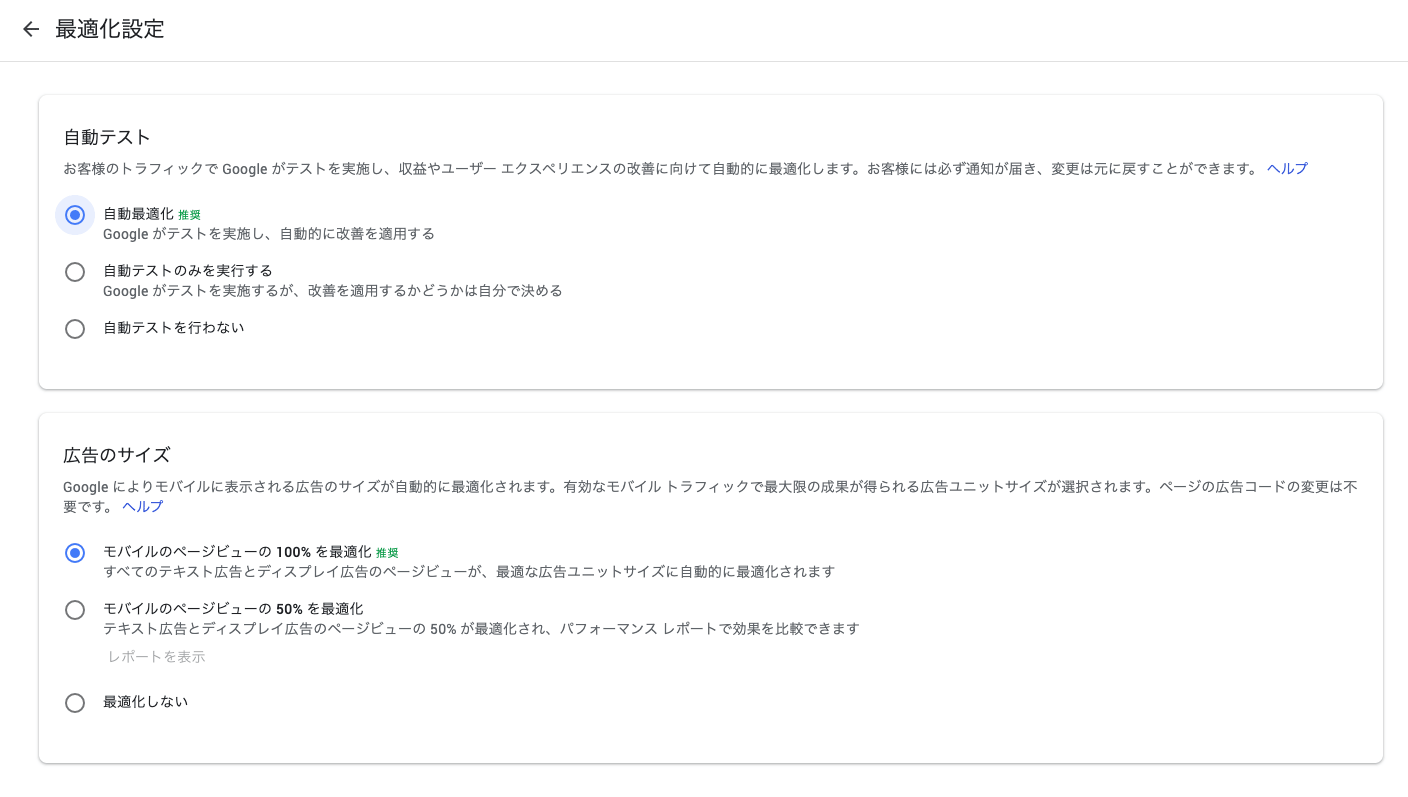
最適化設定
また、最適化設定も下記画像のように行いました。

感想
自動広告 のおかげで VuePress 側の設定が必要なかったので驚きました。
