filter() について
filter() について
filter() は、与えられた callback 関数 を配列の各要素に対して一度ずつ呼び出し、
callback が真と評価される値を返したすべての要素からなる新しい配列を生成する。
callback 関数 とは?
JavaScript の「コールバック関数」とは一体なんなのか が、わかりやすい。
上を読んだメモ
JavaScriptでは、関数を値として扱える- 高階関数: 関数を受け取る関数
- コールバック関数: 高階関数に渡すための関数
- 非同期処理: あとで実行する処理
- 非同期処理の実装
- 非同期処理関数はコールバック関数を受け取る高階関数にする
- 利用者は「終わったら実行したい処理」をコールバック関数として渡す
- 非同期処理関数は処理が終わったらコールバック関数を呼び出す
filter() の例
const bookList = [
{
title: "タイトル1",
title_en: "title1",
price: "1000",
author: "A"
},
{
title: "タイトル2",
title_en: "title2",
price: "2000",
author: "B"
},
{
title: "タイトル3",
title_en: "title3",
price: "3000",
author: "C"
},
{
title: "タイトル4",
title_en: "title4",
price: "4000",
author: "D"
},
{
title: "タイトル5",
title_en: "title5",
price: "5000",
author: "E"
}
];
const result = bookList.filter(book =>
["タイトル1", "タイトル2", "タイトル5"].includes(book.title)
);
console.log(result);
> Array [Object { title: "タイトル1", title_en: "title1", price: "1000", author: "A" }, Object { title: "タイトル2", title_en: "title2", price: "2000", author: "B" }, Object { title: "タイトル5", title_en: "title5", price: "5000", author: "E" }]
pug を使った場合
//- Book.vue
<template lang="pug">
-
const bookList = [
{
title: "タイトル1",
title_en: "title1",
price: "1000",
author: "A"
},
{
title: "タイトル2",
title_en: "title2",
price: "2000",
author: "B"
},
{
title: "タイトル3",
title_en: "title3",
price: "3000",
author: "C"
},
{
title: "タイトル4",
title_en: "title4",
price: "4000",
author: "D"
},
{
title: "タイトル5",
title_en: "title5",
price: "5000",
author: "E"
}
];
.sample
h4 タイトル2, タイトル4, タイトル5
each book in bookList.filter(book => ["タイトル2", "タイトル4", "タイトル5"].includes(book.title))
ul
li.title #{book.title} (#{book.title_en})
li.price ¥ #{book.price}
li.author #{book.author} 著
h4 ¥ 3000 以上の本
each book in bookList.filter(book => book.price >= 3000)
ul
li.title #{book.title} (#{book.title_en})
li.price ¥ #{book.price}
li.author #{book.author} 著
h4 タイトル4, タイトル2, タイトル5 (タイトル4 -> タイトル2 -> タイトル5 の順にはならない)
each book in bookList.filter(book => ["タイトル4", "タイトル2", "タイトル5"].includes(book.title))
ul
li.title #{book.title} (#{book.title_en})
li.price ¥ #{book.price}
li.author #{book.author}
</template>
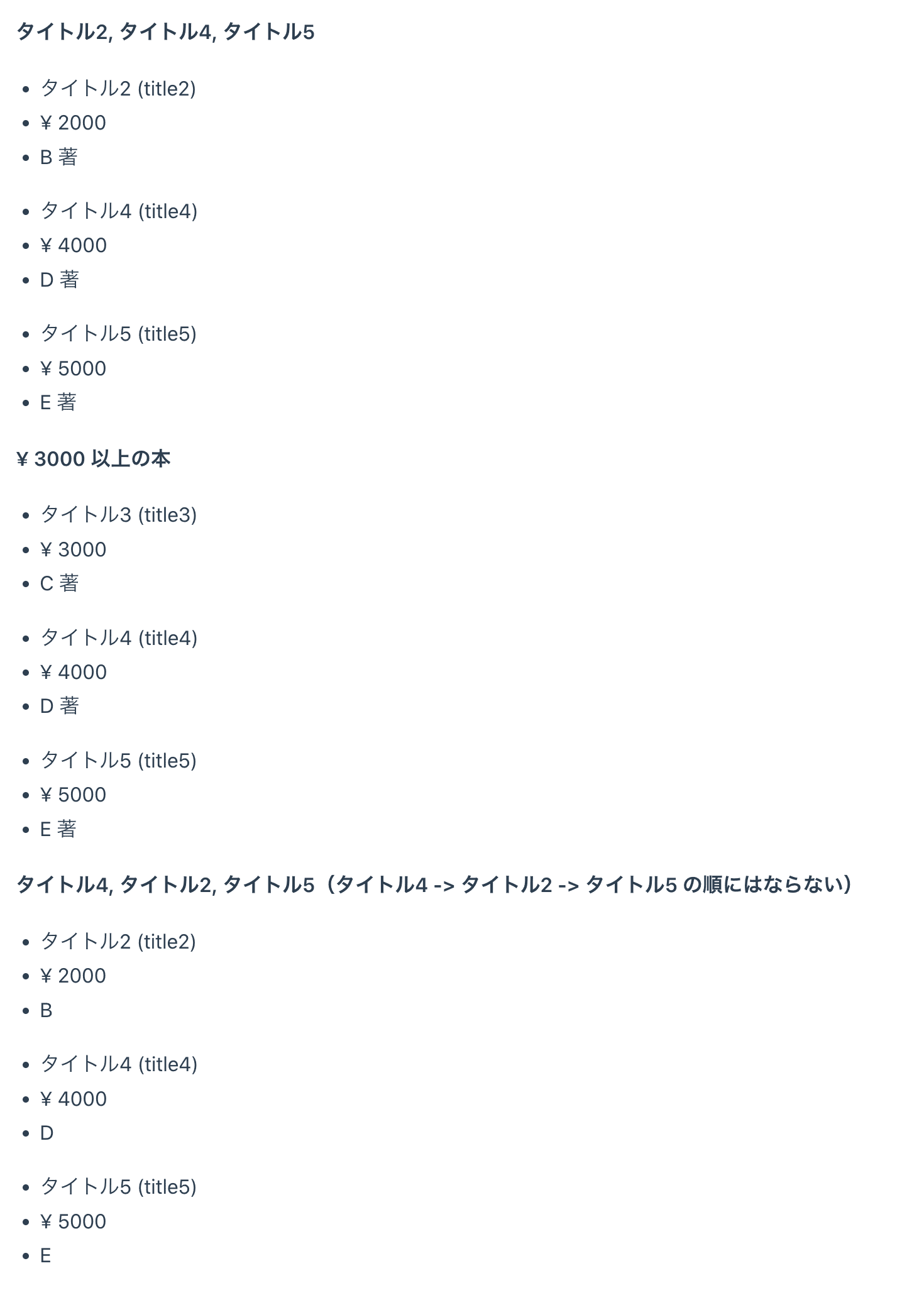
結果