フォームの離脱率を下げるために、ダイアログボックスを表示
フォームの離脱率を下げるために、ダイアログボックスを表示
フォームの離脱率を下げるために、ページを離れようとしたときにダイアログボックスを表示してみました。
フォーム
フォームのコード例です。
app/view/xxx/new.html.slim
= form_for @model, url: { acrion: :create } do |f|
...
= f.submit "登録", class: `class`
実装
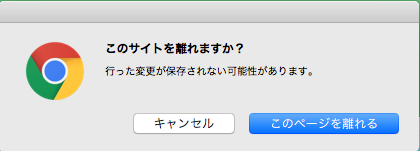
指定したページを離れようとしたときに、下記のようなダイアログボックスを表示するようにします。

beforeunload.js
export default () => {
const onBeforeunloadHandler = (e) => {
e.preventDefault();
e.returnValue = "このページを離れますか?";
};
window.addEventListener("beforeunload", onBeforeunloadHandler, false);
window.addEventListener(
"submit",
() => {
window.removeEventListener("beforeunload", onBeforeunloadHandler, false);
},
false
);
};
ここの部分で、submit のときは、ダイアログボックスが出ないようにしています。
window.addEventListener(
"submit",
() => {
window.removeEventListener("beforeunload", onBeforeunloadHandler, false);
},
false
);
