VuePress でサイトマップを設定する
VuePress でサイトマップを設定する
サイトマップとは
サイト上の各ファイルの情報/関係を伝えるファイルです。
Google などの検索エンジンはサイトマップを読み込むことで、より高度なクロールを行えます。
vuepress-plugin-sitemap のインストール
$ npm install -D vuepress-plugin-sitemap
config.js の設定
// src/.vuepress/config.js
const url = "https://hene.dev/";
module.exports = {
// 略
plugins: [
[
"sitemap",
{
hostname: url,
changefreq: "weekly"
}
]
// 略
]
};
changefreq
ページの更新頻度を指定できます。
robots.txt の設置
robots.txt を設置することで、クローラーを制御できます。
# src/.vuepress/public/robots.txt
User-agent: *
Disallow: /log/
Sitemap: https://hene.dev/sitemap.xml
User-agent
クロール対象を指定できます。
以下のようにすると、すべてのクローラーを対象にできます。
User-agent: *
Disallow
クロールを禁止したいファイル、ディレクトリを指定できます。
https://hene.dev/log/ 以下のファイルをクロール禁止したかったので、以下のように指定しました。
Disallow: /log/
Sitemap
サイトマップの場所を指定できます。
Sitemap: https://hene.dev/sitemap.xml
開発環境
開発環境では、http://localhost:8080/sitemap.xml にアクセスしても、404 になりましたが本番環境では、問題なく表示されました。
開発環境でサイトマップを確認
開発環境でビルドすると
$ npm run build
サイトマップが吐き出されるので確認できます。
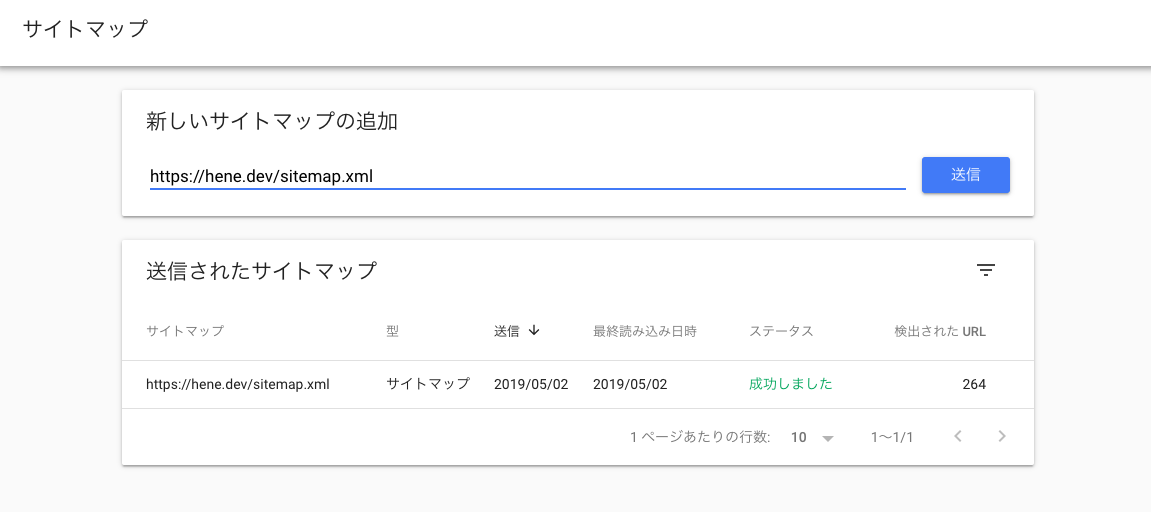
サイトマップを送信
Google Search Console で、サイトマップを送信できます。

264 件の URL が検出されました。
