Vuepress 1.0.0-alpha.47 -> 1.0.1 へアップデート(1)
Vuepress 1.0.0-alpha.47 -> 1.0.1 へアップデート(1)
VuePress のバージョンを "version": "1.0.0-alpha.47" から "version": "1.0.1" に上げました。
npm から yarn に移行
バージョンを上げるついでに、npm から yarn に移行してみました。
(ここは、やる必要ないです。)
下記のコマンドを実行するだけです。
$ yarn
yarn.lock が作られ、移行完了です。
参考
VuePress のバージョン上げる
アップデート前のバージョン確認
$ yarn run -s vuepress --version
vuepress/1.0.0-alpha.47 darwin-x64 node-v8.11.3
バージョン上げる
$ yarn upgrade vuepress
yarn upgrade v1.6.0
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
warning " > [email protected]" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0".
warning " > [email protected]" has unmet peer dependency "chalk@^2.0.0".
warning " > [email protected]" has unmet peer dependency "commander@^2.0.0".
warning " > [email protected]" has unmet peer dependency "esm@^3.0.0".
[4/4] 📃 Rebuilding all packages...
...
バージョンが上がっていることを確認
$ yarn run -s vuepress --version
vuepress/1.0.1 darwin-x64 node-v8.11.3
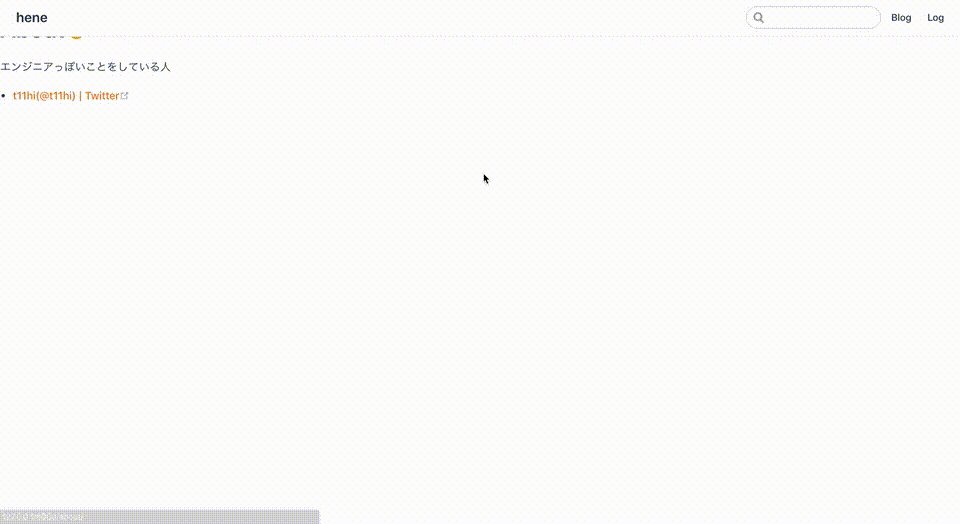
動作確認
デザインがおかしくなってしまいました・・・

以前、vuepress eject src して、デフォルトのテーマを変更していたのでもう一度実行して、最新のデフォルトのテーマを反映しました。
参考
package.json に eject するためのコマンド追加
package.json
{
...
"scripts": {
...
"eject": "vuepress eject src"
},
...
}
eject
eject することで、デフォルトのテーマが src/.vuepress/theme/ 以下に吐き出されて自由に変更できます。
$ yarn eject
変更点確認
$ git status
On branch 190615
Your branch is ahead of 'origin/master' by 2 commits.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: src/.vuepress/theme/components/DropdownLink.vue
modified: src/.vuepress/theme/components/Home.vue
modified: src/.vuepress/theme/components/NavLinks.vue
modified: src/.vuepress/theme/components/Navbar.vue
modified: src/.vuepress/theme/components/Page.vue
modified: src/.vuepress/theme/components/Sidebar.vue
modified: src/.vuepress/theme/components/SidebarGroup.vue
modified: src/.vuepress/theme/components/SidebarLink.vue
modified: src/.vuepress/theme/global-components/Badge.vue
modified: src/.vuepress/theme/index.js
modified: src/.vuepress/theme/layouts/404.vue
modified: src/.vuepress/theme/layouts/Layout.vue
modified: src/.vuepress/theme/styles/code.styl
modified: src/.vuepress/theme/styles/custom-blocks.styl
modified: src/.vuepress/theme/styles/mobile.styl
modified: src/.vuepress/theme/util/index.js
Untracked files:
(use "git add <file>..." to include in what will be committed)
src/.vuepress/theme/components/SidebarLinks.vue
src/.vuepress/theme/styles/config.styl
src/.vuepress/theme/styles/index.styl
no changes added to commit (use "git add" and/or "git commit -a")
結構変更箇所多い。
変更箇所への対応
CustomContent を追加していたので、対応。
src/.vuepress/theme/components/Page.vue
<template>
<main class="page">
<slot name="top"/>
- <Content class="theme-default-content"/>
+ <CustomContent class="theme-default-content"/>
CSS 変更

src/.vuepress/theme/components/Page.vue
<style lang="stylus">
@require '../styles/wrapper.styl';
.page-edit {
- @extend $wrapper;
...
}
.page-nav {
- @extend $wrapper;
...
}
</style>

未対応
カテゴリーページ
vuepress/GlobalLayout.vue at master · vuejs/vuepress · GitHub
this.$page.path が取れなくなかったので、404 に・・・
src/.vuepress/components/CustomContent.vue 4 行目
<template lang="pug">
div
Blog(v-if="$page.regularPath.startsWith('/_posts/blog/')")
BlogList(v-else-if="$page.regularPath.startsWith('/category/') || $page.path === '/blog/'")
Log(v-else-if="$page.regularPath.startsWith('/_posts/log/')")
Content(v-else)
</template>
カテゴリー一覧ページ
this.$categories が取れなくなっていた。
src/.vuepress/components/CategoriesList.vue 12 行目
<template lang="pug">
.categories-list
ul.categories(v-for="category in categories")
li
a(v-bind:href="category.path") {{ category.name }} ({{ category.posts.length }})
</template>
<script>
export default {
computed: {
categories() {
return this.$categories.list.sort(
(x, y) => y.posts.length - x.posts.length
);
}
}
};
</script>
<style lang="scss" scoped>
.categories-list {
.categories {
margin: 3px 0;
font-size: 18px;
&:first-child {
margin-top: 15px;
}
}
}
</style>
今後やりたいこと
- カテゴリーページの対応
blogプラグイン乗り換え- この辺の対応
warning " > [email protected]" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0". warning " > [email protected]" has unmet peer dependency "chalk@^2.0.0". warning " > [email protected]" has unmet peer dependency "commander@^2.0.0". warning " > [email protected]" has unmet peer dependency "esm@^3.0.0".
