画像の上の文字が読みづらいときの対処法
画像の上の文字が読みづらいときの対処法
画像の上に同系色の文字が重なった時、読みづらい。
対処法
文字色を変える
背景と同系色の文字色を使わない。
text-shadow
text-shadow を設定して、影をつけると読みやすくなる。複数箇所で同じ CSS を使っている場合は、背景の色に合わせて色を変えるよりtext-shadow を使って読みやすくするとよい。
例
<!-- Sample.vue -->
<template lang="pug">
.sample
span.normal のーまる
br
span.another-color くろいろ
br
span.text-shadow てきすとしゃどう
br
span.thick-text-shadow こいてきすとしゃどう
</template>
<style lang="scss" scoped>
.sample {
width: 300px;
height: 300px;
margin: 30px auto;
color: #ffffff;
text-align: center;
line-height: 75px;
background: linear-gradient(90deg, #ff7b17, #ffffff);
.another-color {
color: #000000;
}
.text-shadow {
text-shadow: 1px 1px 5px rgba(0, 0, 0, 0.5);
}
.thick-text-shadow {
text-shadow: 1px 1px 5px rgba(0, 0, 0, 0.9);
opacity: 0.9;
}
}
</style>
opacity
文字の後ろが画像のときは、opacity を設定するとテキストが透けて、背景に馴染むのできれいに見える。
linear-gradient
background: linear-gradient(角度, #色1, #色2); のように設定すると、設定した 角度 で 色 1 から 色 2 に変わって行く。
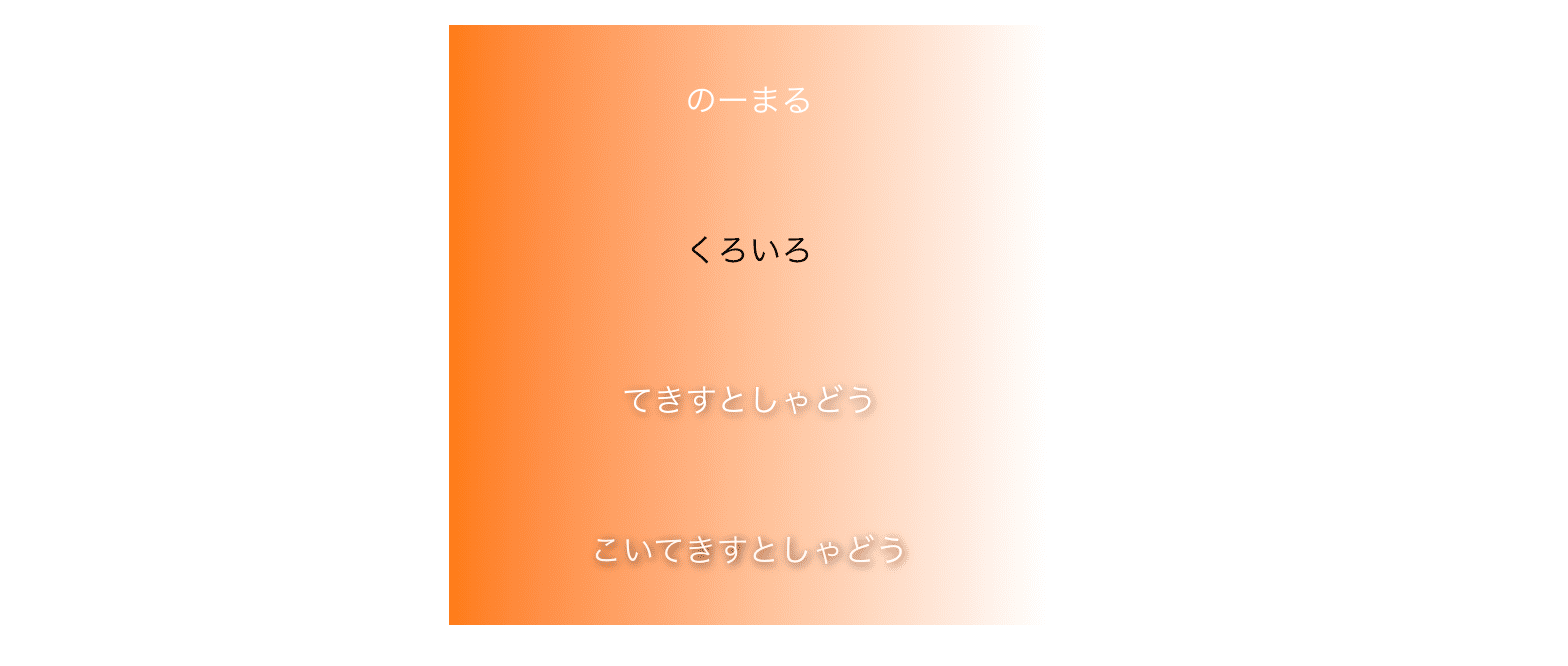
結果