justify-content について
justify-content について
Flexbox を試してみた - hene.dev に関連しています。
できれば、PC で見てください。
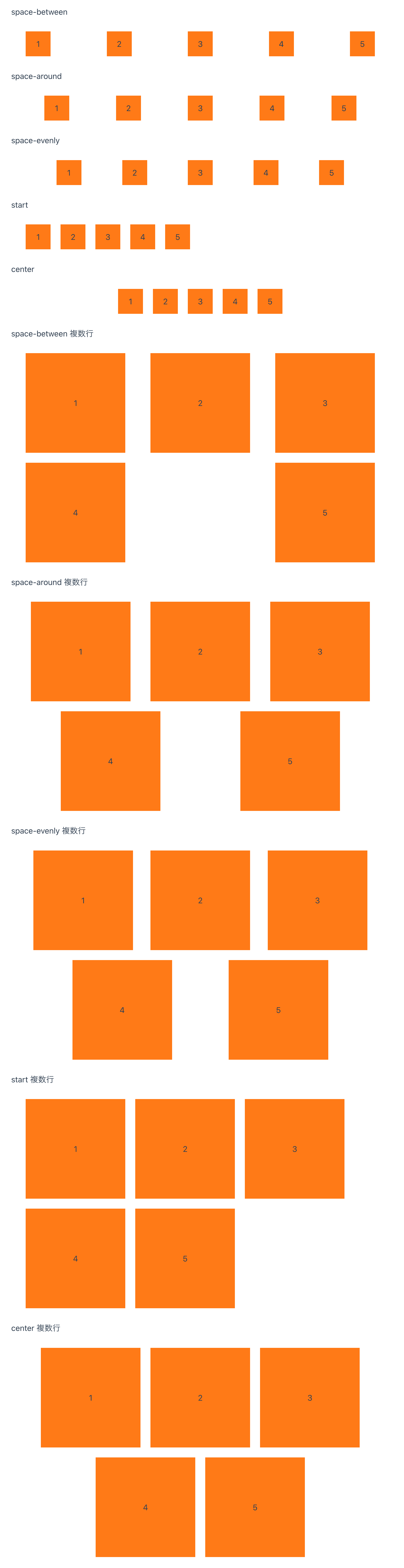
例
<!-- Sample.vue -->
<template lang="pug">
.sample
p space-between
ul.space-between
- for(let i = 1; i <= 5; i++)
li= i
p space-around
ul.space-around
- for(let i = 1; i <= 5; i++)
li= i
p space-evenly
ul.space-evenly
- for(let i = 1; i <= 5; i++)
li= i
p start
ul.start
- for(let i = 1; i <= 5; i++)
li= i
p center
ul.center
- for(let i = 1; i <= 5; i++)
li= i
p space-between 複数行
ul.big.space-between
- for(let i = 1; i <= 5; i++)
li= i
p space-around 複数行
ul.big.space-around
- for(let i = 1; i <= 5; i++)
li= i
p space-evenly 複数行
ul.big.space-evenly
- for(let i = 1; i <= 5; i++)
li= i
p start 複数行
ul.big.start
- for(let i = 1; i <= 5; i++)
li= i
p center 複数行
ul.big.center
- for(let i = 1; i <= 5; i++)
li= i
</template>
<style lang="scss" scoped>
.sample {
ul {
display: flex;
flex-wrap: wrap;
list-style: none;
&.space-between {
justify-content: space-between;
}
&.space-around {
justify-content: space-around;
}
&.start {
justify-content: start;
}
&.center {
justify-content: center;
}
&.space-evenly {
justify-content: space-evenly;
}
&.big li {
width: 200px;
height: 200px;
line-height: 200px;
}
}
li {
width: 50px;
height: 50px;
margin: 10px;
text-align: center;
line-height: 50px;
background: #ff7b17;
}
}
</style>
結果