長い文字列を折り返す
長い文字列を折り返す
overflow-wrap: break-word; を設定して自然な位置で長い文字列を折り返すようにしました。
比較
GA4 のデータを BigQuery に パーティション分割テーブル としてエクスポートして、 dbt で利用 - hene.dev の変更前後の画像です。
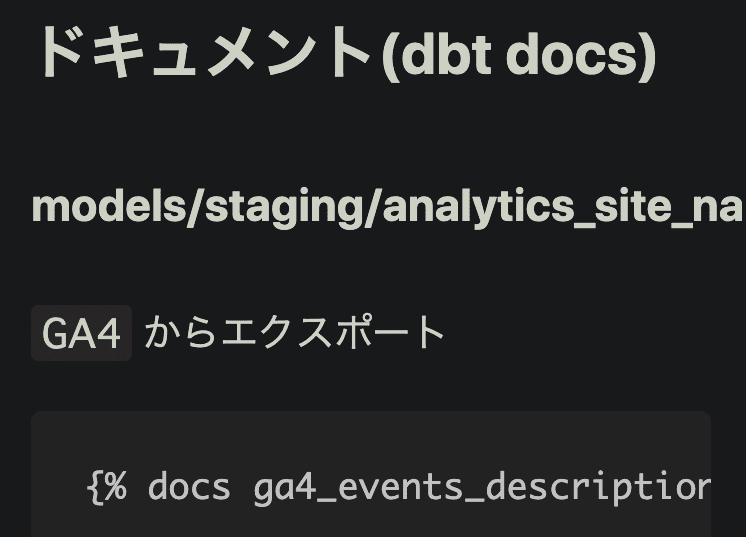
before
スマートフォンなど横幅が短い端末で見ると、文字列が折り返されず横にスクロールできてしまっていました。


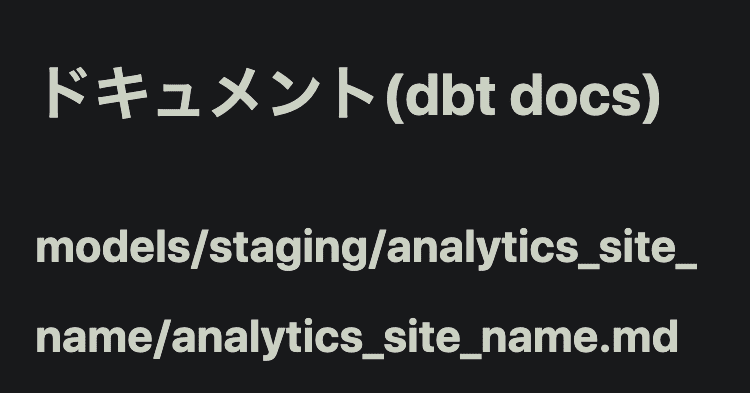
after

対応
overflow-wrap: break-word; を設定し、長い文字列を折り返すようにしました。
break-word
anywhereの値と同様に、行内にその他の分割可能な位置がない場合、通常は分割可能でない単語が任意の場所で分割されますが、コンテンツの最小固有寸法を計算する時に、単語分割によって導入された折り返し可能位置が考慮されません。
global.scss
html,
body {
overflow-wrap: break-word;
// 略
}
代替案
word-break - CSS: カスケーディングスタイルシート | MDN というプロパティもあるのですが、 overflow-wrap - CSS: カスケーディングスタイルシート | MDN のプロパティを利用したほうが自然に折り返してくれるので、 こちらは利用しませんでした。
word-break:break-all;を折り返しの制御に使用するのは好ましくないとされています。その理由として、word-break: break-all;では一切の禁則処理が解除されるため、好ましくない位置で単語を折り返してしまうことが起こりえます。
global.scss
html,
body {
word-break: break-all;
// 略
}
