CSS を使って三角形を作る
CSS を使って三角形を作る
border-width を使うと、三角形を簡単に作れます。
border-style
要素 border(境界線)のスタイルすべてを設定できます。
border-style: solid;
- 1 本の直線(実線)を表示します
border-width
border-width: 上の幅 右の幅 下の幅 左の幅; と指定できます。
要素の幅(下記 4 つ)を一括で指定できます。
border-top: 上の幅;border-right: 右の幅;border-bottom: 下の幅;border-left: 左の幅;
border-width: transparent;
- 指定した部分を透過します
transform
transform: rotate(45deg); のように指定すると、45 度回転させることができます。
例
今回は三角形を表示させたいので、必要ない値に transparent を設定しています。
<!-- Sample.vue -->
<template lang="pug">
.sample
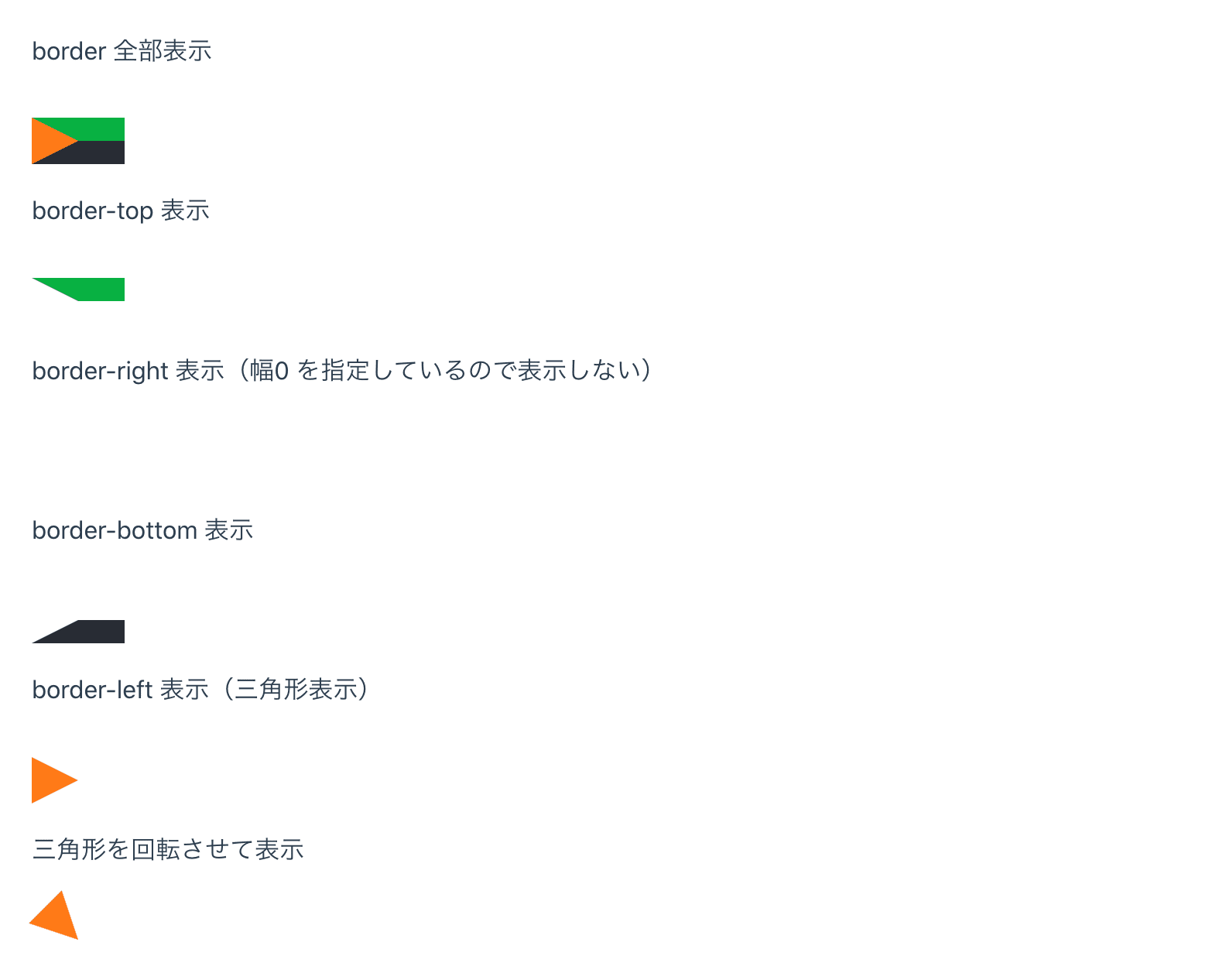
p border 全部表示
.triangle.triangle--border
p border-top 表示
.triangle.triangle--border-top
p border-right 表示(幅0 を指定しているので表示しない)
.triangle.triangle--border-right
p border-bottom 表示
.triangle.triangle--border-bottom
p border-left 表示(三角形表示)
.triangle.triangle--normal
p 三角形を回転させて表示
.triangle.triangle--rotate
</template>
<style lang="scss" scoped>
.sample {
margin: 30px auto;
.triangle {
margin-top: 30px;
width: 30px;
border-style: solid;
border-width: 15px 0 15px 30px;
&.triangle--border {
border-color: #05b142 #000000 #282c34 #ff7b17;
}
&.triangle--border-top {
border-color: #05b142 transparent transparent transparent;
}
&.triangle--border-right {
border-color: transparent #000000 transparent transparent;
}
&.triangle--border-bottom {
border-color: transparent transparent #282c34 transparent;
}
&.triangle--normal {
border-color: transparent transparent transparent #ff7b17;
}
&.triangle--rotate {
transform: rotate(45deg);
border-color: transparent transparent transparent #ff7b17;
}
}
}
</style>
結果