Flexbox を試してみた
Flexbox を試してみた
よくわかっていないのでとりあえず、いろいろ試してみました。
例
<!-- Sample.vue -->
<template lang="pug">
mixin item(style)
.item(class=style)
p アイテム1
.item(class=style)
p アイテム2
.item(class=style)
p アイテム3
.item(class=style)
p アイテム4
.sample
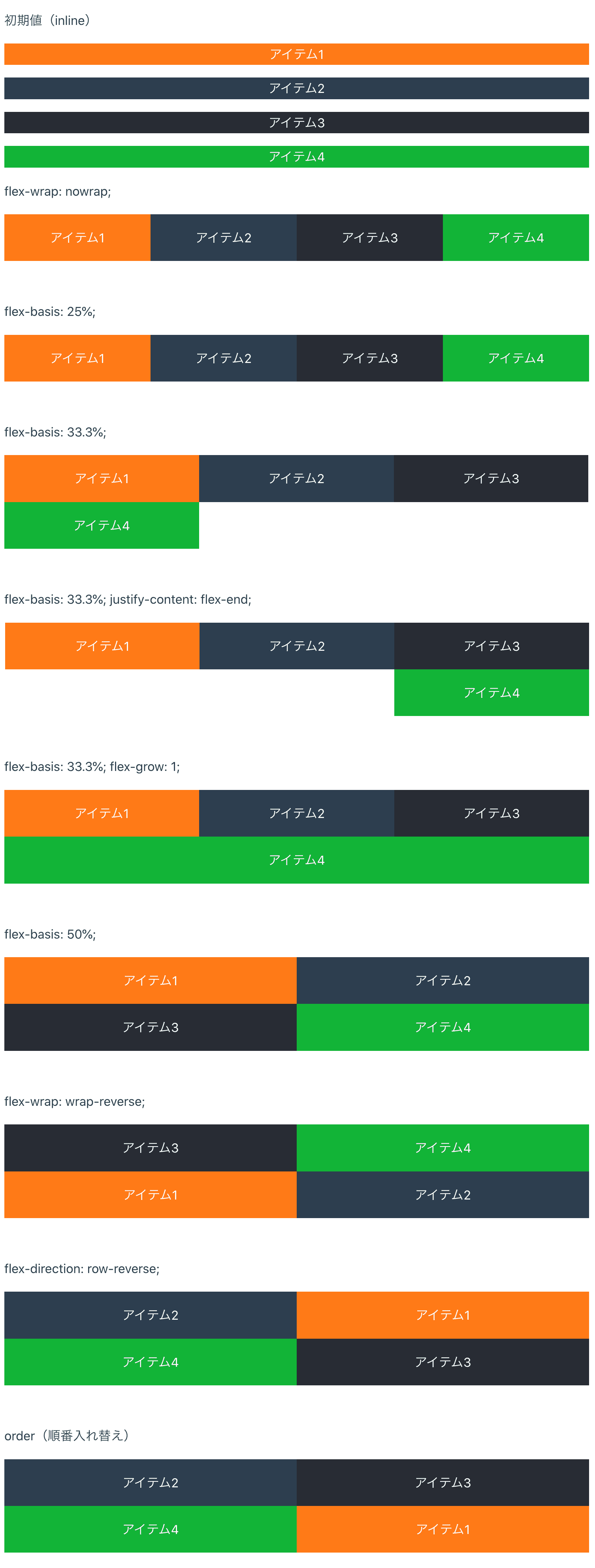
p 初期値(inline)
.items.inline
+item
p flex-wrap: nowrap;
.items.nowrap
+item
p flex-basis: 25%;
.items
+item('flex-25')
p flex-basis: 33.3%;
.items
+item('flex-33')
p flex-basis: 33.3%; justify-content: flex-end;
.items.flex-end
+item('flex-33')
p flex-basis: 33.3%; flex-grow: 1;
.items.flex-end
+item('flex-33 flex-grow')
p flex-basis: 50%;
.items
+item
p flex-wrap: wrap-reverse;
.items.wrap-reverse
+item
p flex-direction: row-reverse;
.items.flex-direction
+item
p order(順番入れ替え)
.items.order
+item
</template>
<style lang="scss" scoped>
.sample {
.items {
display: flex;
flex-wrap: wrap;
margin-bottom: 50px;
text-align: center;
color: #ffffff;
&.inline {
display: inline; // 初期値
}
&.nowrap {
flex-wrap: nowrap;
}
&.wrap-reverse {
flex-wrap: wrap-reverse;
}
&.flex-end {
justify-content: flex-end;
}
&.flex-direction {
flex-direction: row-reverse;
}
&.order .item {
&:first-child {
order: 4;
}
&:nth-child(2) {
order: 1;
}
&:nth-child(3) {
order: 2;
}
&:last-child {
order: 3;
}
}
.item {
flex-basis: 50%;
&.flex-25 {
flex-basis: 25%;
}
&.flex-33 {
flex-basis: 33.3%;
}
&.flex-grow {
flex-grow: 1;
}
&:first-child {
background: #ff7b17;
}
&:nth-child(2) {
background: #2c3e50;
}
&:nth-child(3) {
background: #282c34;
}
&:last-child {
background: #11b437;
}
}
}
}
</style>
結果

pug mixin
mixin item(class)
.item(class=class)
p アイテム1
.item(class=class)
p アイテム2
.item(class=class)
p アイテム3
.item(class=class)
p アイテム4
class=class のように書くとだめだった。
...
ERROR in ./src/.vuepress/components/Blog/2019/02/18/Sample.vue?vue&type=template&id=0bc510cd&scoped=true&lang=pug& (./node_modules/cache-loader/dist/cjs.js?{"cacheDirectory":"node_modules/@vuepress/core/node_modules/.cache/vuepress","cacheIdentifier":"21f69b6b-vue-loader-template"}!./node_modules/vue-loader/lib/loaders/templateLoader.js??vue-loader-options!./node_modules/pug-plain-loader!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/.vuepress/components/Blog/2019/02/18/Sample.vue?vue&type=template&id=0bc510cd&scoped=true&lang=pug&)
Module build failed (from ./node_modules/pug-plain-loader/index.js):
Error: /Users/xxx/hene/src/.vuepress/components/Blog/2019/02/18/Sample.vue:5:22
3| .item(class=c)
4| p アイテム1
> 5| .item(class=class)
----------------------------^
...
感想
自分が作りたいものを作ろうとしたら、時間がかかりそう。
Flexbox を使えば、こういった事ができるというのがなんとなくわかった。
